Fringeflow - Веб-сайт з Адаптивним Моушн-дизайном
Теперішній світ диктує зміни. Щоб максимально задовольняти потреби своїх клієнтів компанії повинні підлаштовуватися під ці умови та ставати більш сучасними та інтерактивними. Maranics одна з таких компаній і наша команда взялася допомогти їм у цьому.
web
Landing

Наш замовник
Maranics - шведська компанія, заснована у 2017 році в Гетеборзі. Компанія надає інноваційні та цифрові послуги для спрощення процесів паперового документообігу. Працює для промислових галузей морського сектору, логістики, сектору охорони здоров'я та інших.
Поставлені задачі
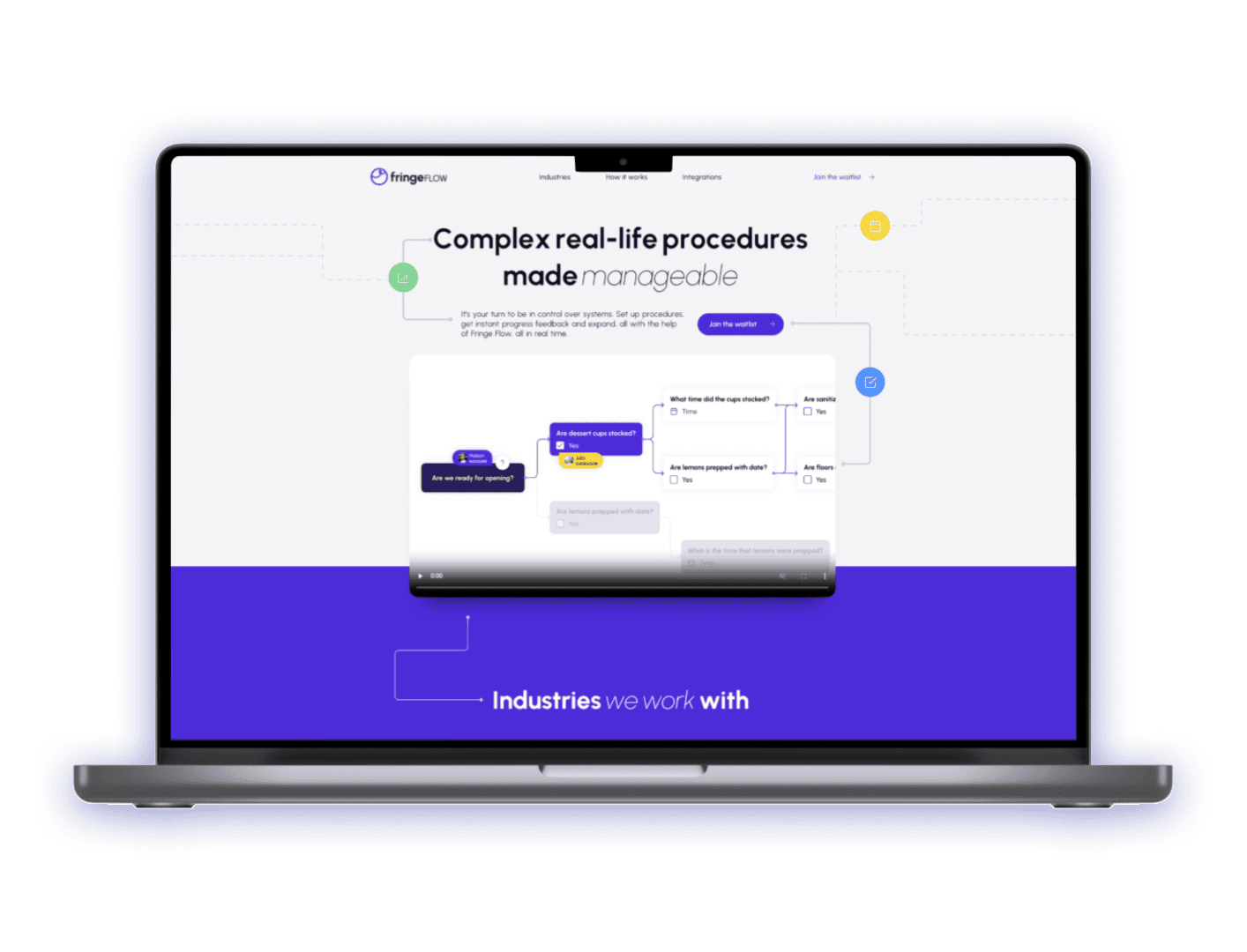
У звязку з розширенням своєї діяльності, компанія вирішила змінити поточний веб-сайт на більш сучасний та динамічний. На якому б можна було отримати інформацію про сферу діяльність компанії, ознайомитися з процесом співробітництва та мати можливість залишити запит на співпрацю.
Необхідно було розробити адаптивний motion-design веб-сайту для власного продукту компанії за готовим дизайном у Figma.
Наше рішення
Робочий процес проходив по Agile в рамках фреймворку Scrum, що включало послідовні ітерації та регулярні Demo мітинги з клієнтом.
Використали компонентний підхід у побудові сторінок за допомогою Next.JS.
Застосування typescript при виконанні проекту, дозволить його масштабувати, якщо виникне така потреба.
Дизайн вимагав складну анімацію, яка була реалізована шляхом використання SVG та створенням програмної анімації. Анімація адаптована навіть під слабкі комп'ютери та мобільні девайси.
Оптимізували перформенс веб-сайту: встановили черговість при завантаженні блоків та пріорітет завантаження ресурсів, завдяки чому швидкість завантаження цілого сайту виміряно і відповідає високим оцінкам аналізатора від гугл, не зважаючи на велику кількість відео та анімацій.
Додали СЕО до сайту, тобто пошукові системи будуть швидко знаходити сайт в Google просторі.
Було додано зовнішні соціальні посилання.
Веб-сайт адаптивний під будь-який тип пристроїв: мобільний телефон, планшет чи для десктопного варіанту.
Виконання проєкту тривало 3 тижні та 1 тиждень було виділено для роботи над фідбеком замовника. Команда включала два розробники та QA спеціаліста.
Технології, які були використані
Next.JS на основі React та SSR рендеринг для SEO оптимізації.



