
Наш замовник
#VANDER.CONSULTING - це словацька компанія заснована у 2022 році в місті Кошице. Компанія надає послуги консультування щодо інвестицій, інновацій та стратегій, які необхідні для зростання, стійкості та стабільності в бізнесі чи повсякденному житті. Перший проект, над яким ми працювали для цієї компанії, був - #VANDER.CONSULTING. Статтю про даний проект можна знайти у розділі Портфоліо.
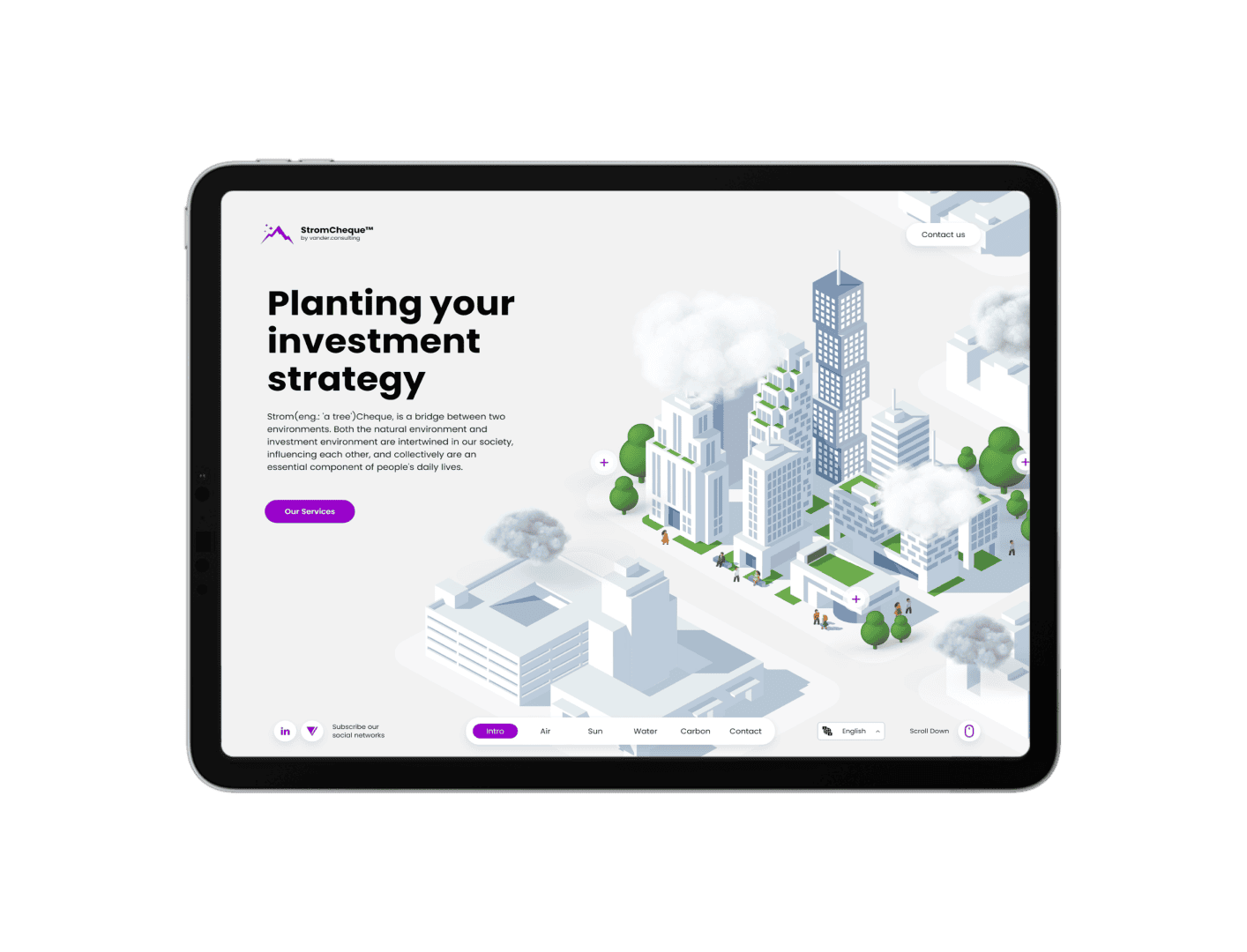
В рамках компанії #VANDER.CONSULTING був розроблений проект StromCheque™, який пов’язаний з довгостроковими методами боротьби зі зміною клімату.
Поставлені задачі
Необхідно було розробити веб-сайт, на якому можна було б ознайомити людей з тим, як їх власні інвестиції можуть вплинути на навколишнє середовище
Веб-сайт розроблювали за готовим дизайном у Figma.
Наше рішення
Робочий процес проходив по Agile в рамках фреймворку Scrum. Це означало, що проект було поділено на послідовні ітерації, з регулярними Demo мітингами з клієнтом, на яких ми демонструвався готовий функціонал.
За основу розробки веб-сайту скористалися фреймворком Next.js. Даний фреймворк дозволяє побудувати серверний рендерінг додатку, що поліпшує швидкість завантаження сторінок. Окрім того, фреймворк підтримує модульну структуру і TypeScript, що спрощує розробку та забезпечує її високу продуктивність.
За основу розробки анімаційної частини було використано бібліотеку Swipper.js. Дана веб-бібліотека широко використовується для створення каруселей, слайдерів та інших інтерактивних елементів, такі як зображення, відео, текст та інші матеріали, які допомагають зробити сторінку привабливою та динамічною.
Для анімування картинок було задіяно CSS анімацію. Даний тип анімації дозволяє анімувати зображення, текст чи кнопки, що додає інтерактивності сторінкам. Окрім того, CSS анімація ідеально підійшла для веб-сайту, оскільки вона не знижує його швидкодію.
Було оптимізовано всі зображення, для того щоб збільшити їх швидкість завантаження.
Веб-сайт адаптивний для будь-якого типу пристроїв, включаючи мобільні телефони, планшети та настільні комп'ютери.
Наразі веб-сайт підтримує лише дві мови, але доданий перемикач який забезпечує легке додавання додаткових мов, в будь-який момент.
Проект має можливість масштабування, тобто, якщо виникне потреба його розширити то це буде легко зробити.
Контактна форма, яку було додано, дає можливість користувачу залишити заявку про співпрацю з компанією.
Додано СЕО до сайту, використали ключові слова який надав наш замовник.
На сайт додано зовнішні посилання на соціальні мережі компанії.
За допомогою маршрутизації в Load Balancer в Google Cloud було досягнуто задачу в розміщенні сайту на тому ж домені, в вкладеній адресі основного сайту.
Технології, які були використані
React-Next.js, TypeScript, and web hosting.



