Our project
Our project is a corporate website for a German company that designs, develops, and implements software solutions that optimize and automate existing business processes.
Client request
The task was to create a highly flexible website where all content could be edited, including headlines, images, or even colors. The flexibility to edit would allow the client to update data independently without relying on programmers.
Functional implementation
The task was implemented using the Strapi CMS.
Strapi CMS is a ready-to-use content management system that allows creating and managing content on websites and applications through API.
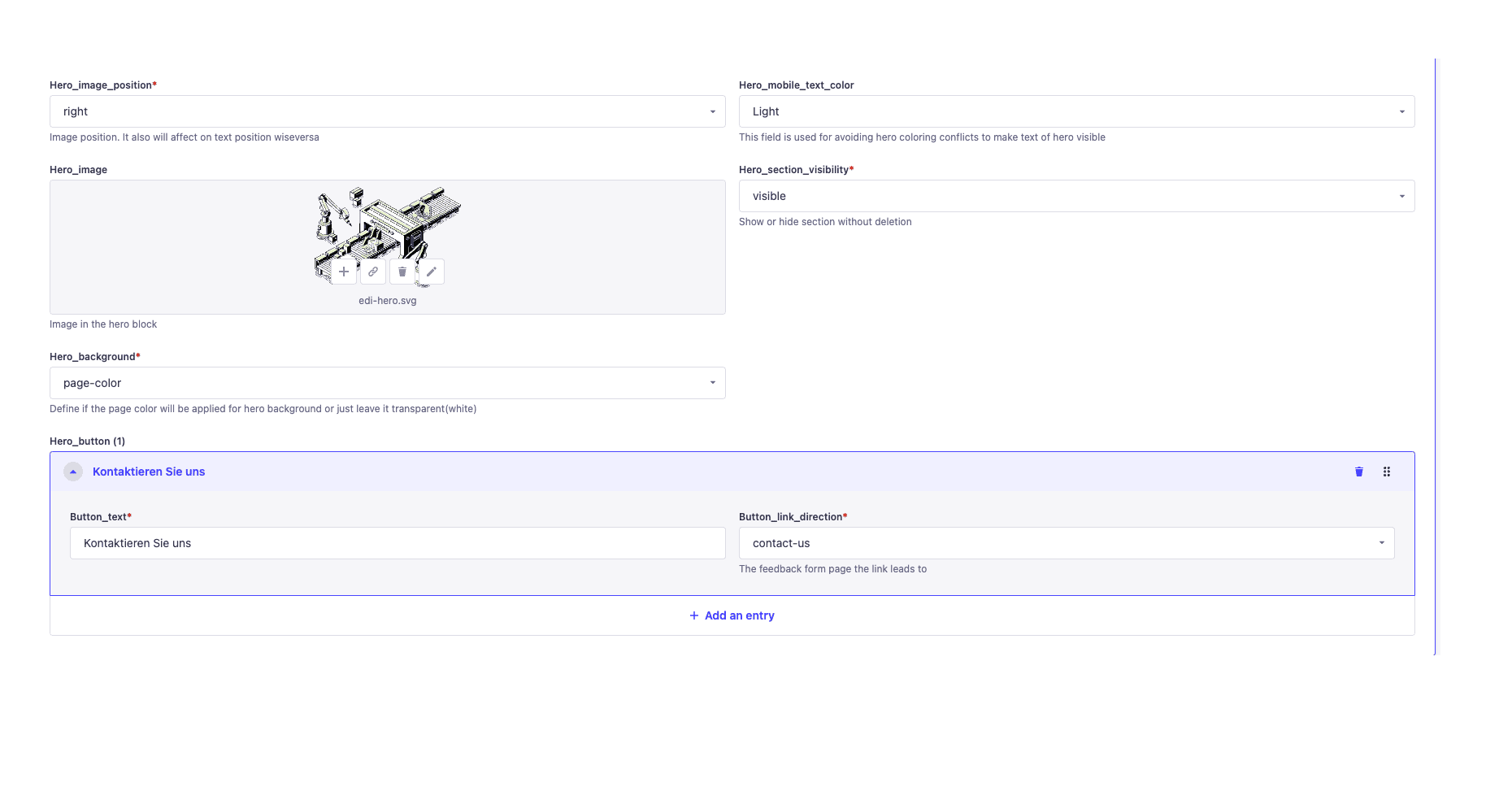
Creating a flexible website for editing involved creating a project in Strapi and defining the pages that needed to be editable.
The next step was to create a library of individual components. A separate component on the back-end is responsible for a specific section on the front-end, such as a headline, text input field, or image field. Each component can be edited at any time, meaning that it can be recreated or adjusted to fit specific needs.
To each newly created component, a dynamic zone was added to determine what exactly could be repeatedly changed or edited.
After creating the components and defining the dynamic zone, the components were attached to specific pages of the website and filled with content.
Using the approach described above, the ability to edit headings, main text, image blocks, and color was added. Any content block can be deleted or its position changed. The ability to center text, edit font, size, and color was also added.
This approach to creating a website provides maximum flexibility, quick adaptation of the website to rapidly changing needs, and complete independence since it does not require a developer to modify the content.